
react 프로젝트인 경우, react 경로에서 [npm install] 명령어를 실행한다. 같은 경로에서 [npm start] 명령어로 react 서버를 구동한다. react, node 프로젝트의 경우, react와 node 경로에서 각각 [npm install] 명령어를 실행한 후 [yarn dev] 명령어로 react, node 서버를 동시에 구동한다. react, node 폴더 경로에는 각각 package.json 파일이 있는데, 프로젝트에서 사용하는 npm 패키지 리스트가 작성돼 있다. [npm install] 또는 [yarn install]을 실행하면 package.json 파일에 있는 패키지 리스트가 설치된다.
create-react-app 템플릿으로 프로젝트를 생성하면, App.js의 html 코드를 이용해 홈 화면을 그려준다. 여기서 홈 화면이란, localhost:3000(도메인) 또는 127.0.0.1:3000(IP)과 같이 페이지 상세 url이 뒤에 붙지 않은 웹 사이트의 대표 페이지를 말한다.
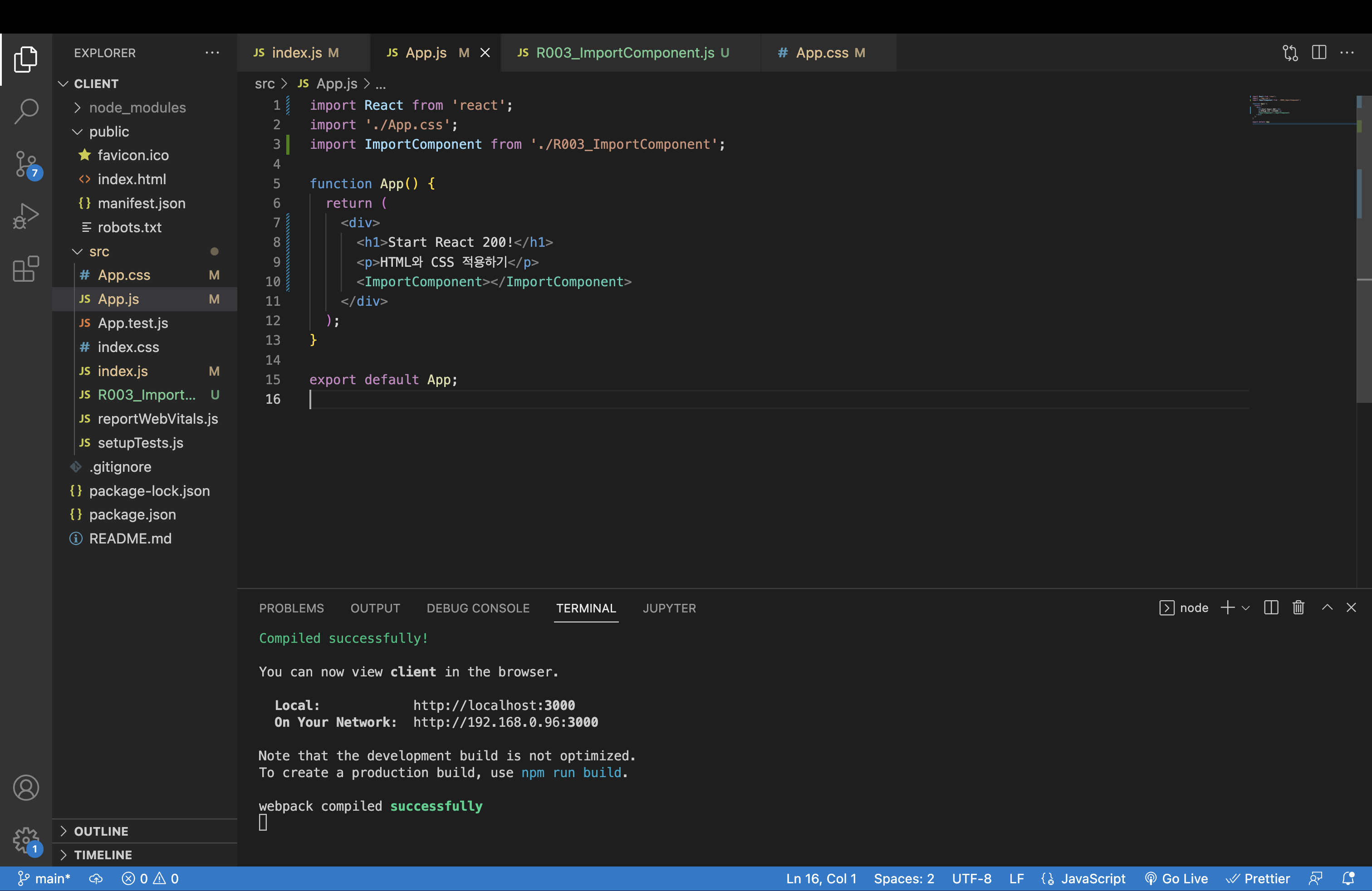
jsx 소스에서 return() 안에 html 코드를 입력하면 react에서 html 코드를 적용할 수 있다.
한편, react에서 css 파일을 별도로 만든 후 jsx 파일에서 import하면 코드에 스타일을 적용할 수 있다. 만약 App.css가 App.js 보다 한 단계 상위 폴더에 위치한다면 import './App.css'; 가 아닌 import './../App.css'; 와 같이 사용해 상위 경로에 접근해야 한다.

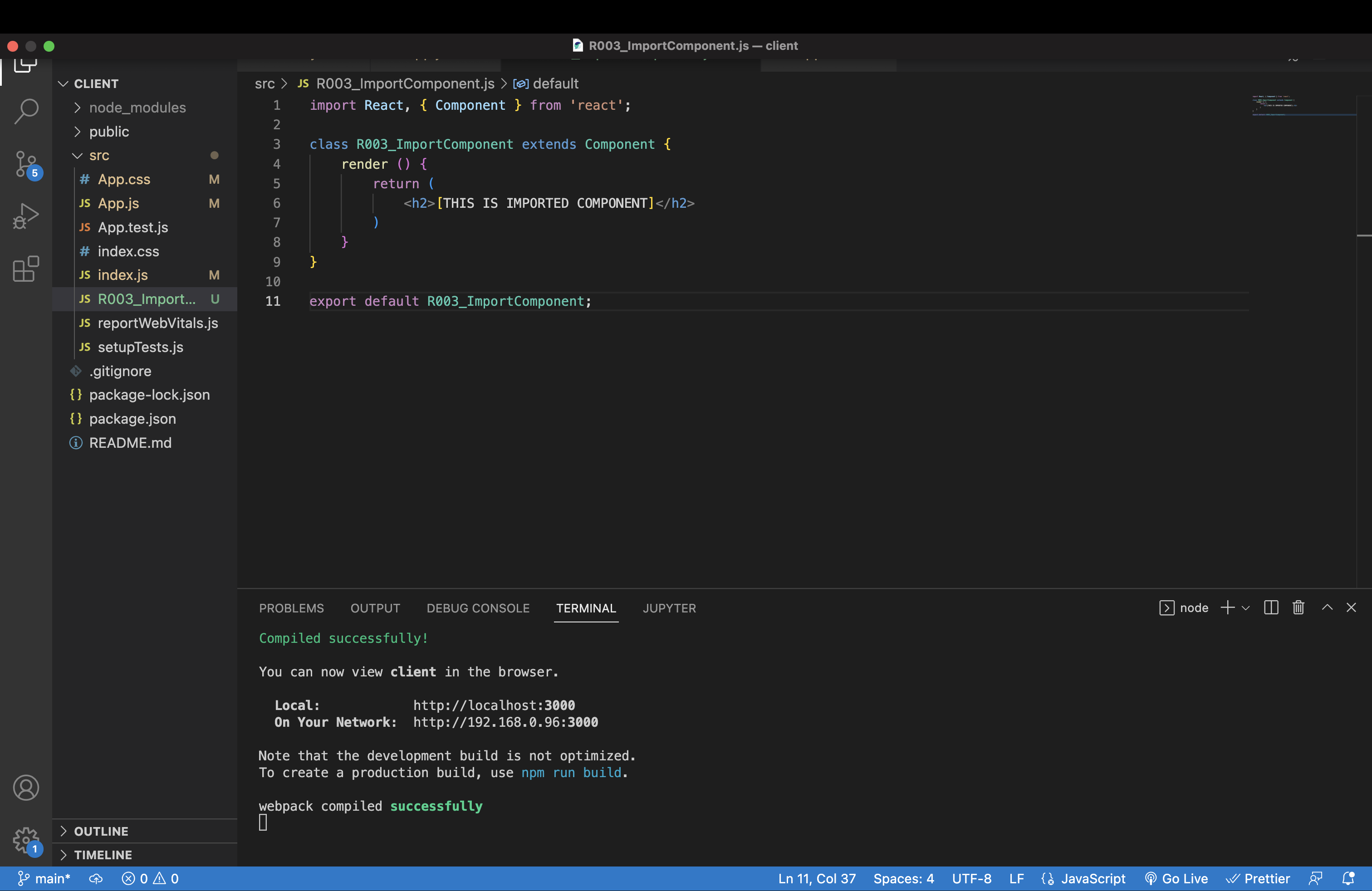
component란, 특정 코드 뭉치를 다른 부분에 이식하거나 재사용하기 위해 사용하는 코드 블록 단위를 말한다. component를 파일 단위로 작성한 후 필요한 위치에서 임포트해 사용할 수 있다.
위 코드의 첫번째 줄에서는 임포트한 component를 상속받아 R003_ImportComponent 클래스에서 사용한다. return 된 html 코드는 render ( ) 함수를 사용해 화면에 표시한다.

App.js 파일에 import ImportComponent from './R003_ImportComponent'; 코드를 추가하여 App.js 파일과 같은 경로에 위치한 R003_ImportComponent.js 파일을 임포트해 사용할 수 있도록 한다.
<ImportComponent></ImportComponent> 코드를 추가하여 R003_ImportComponent.js에서 작성한 component를 사용한다. 이때 render( ) 함수에서 읽어들였던 '<h2>[THIS IS IMPORTED COMPONENT]</h2>' 코드가 이식된다.
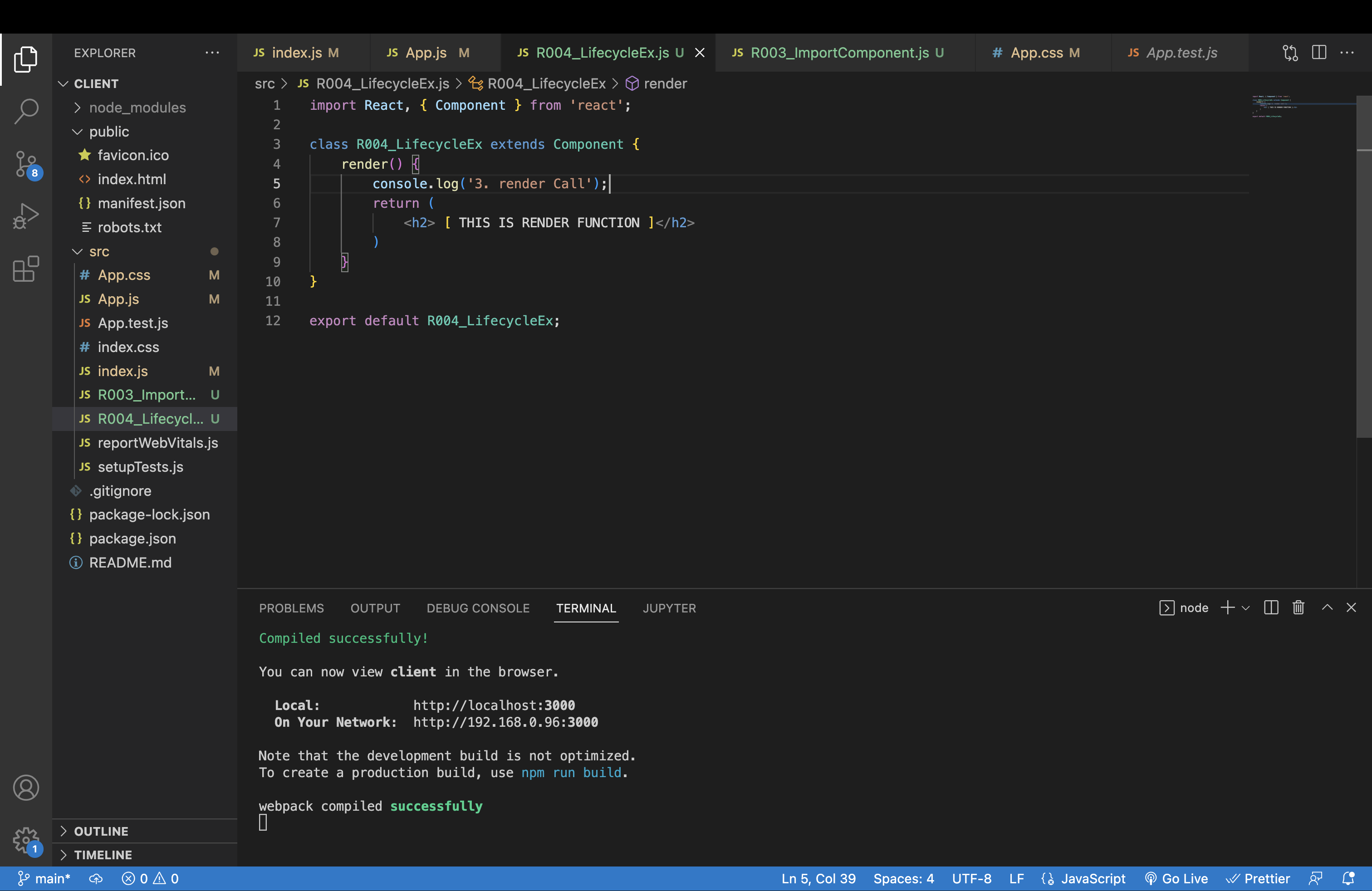
react에서 생명주기란, component의 생성, 변경 소멸 과정을 뜻한다.

render()는 return되는 html 형식의 코드를 화면에 그려주는 함수다. 화면 내용이 변경돼야 할 시점에 자동으로 호출된다.

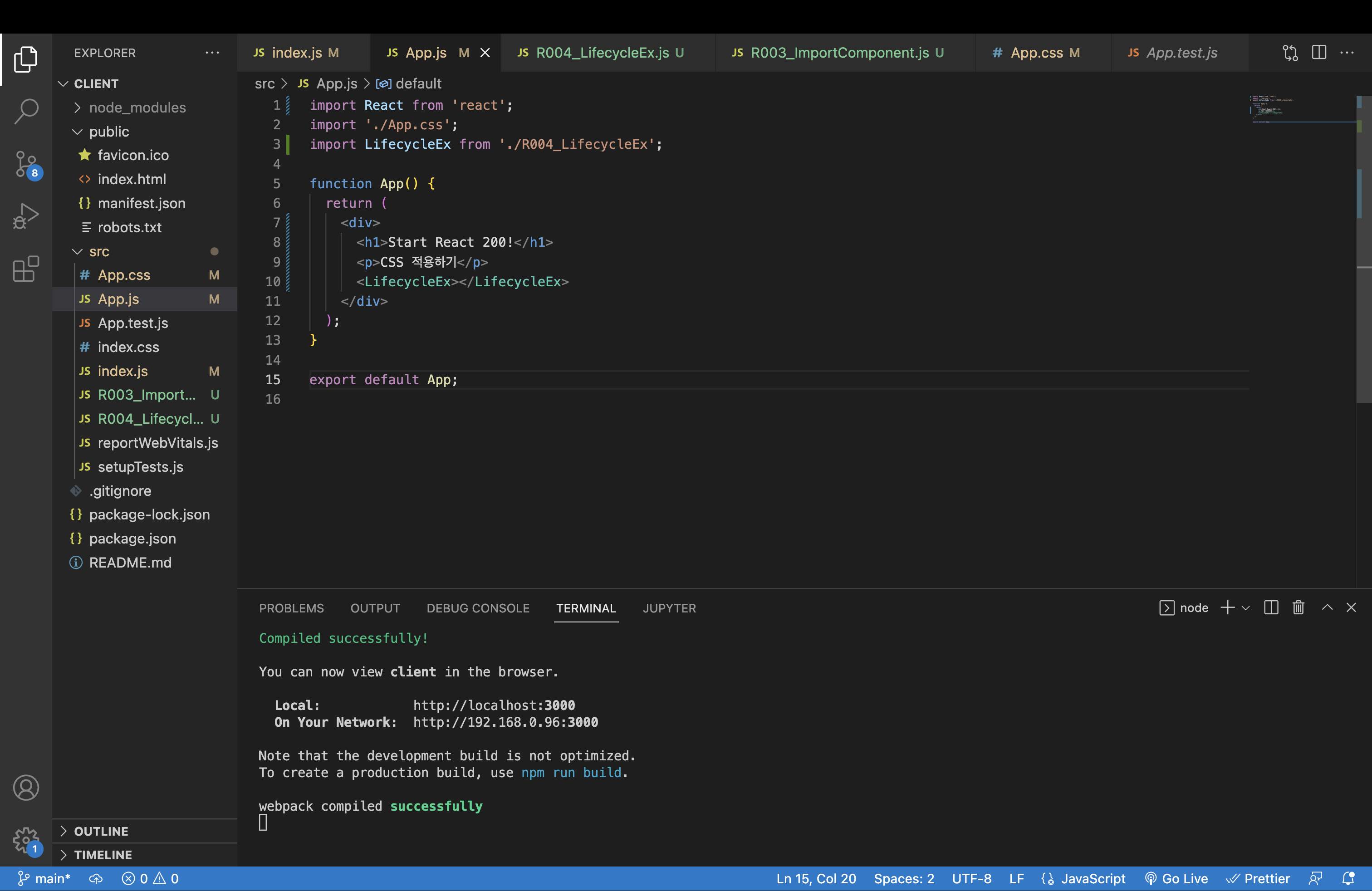
App.js 파일에 import LifecycleEx from './R004_LifecycleEx'; 의 코드를 추가하여 App.js 파일과 같은 경로에 위치한 R004_LifecycleEx.js 파일을 임포트해 사용할 수 있도록 한다.
<LifecycleEx></LifecycleEx>의 코드로 R004_LifecycleEx.js에서 작성한 component를 이식한다.
참고 자료
'interactive service > Web' 카테고리의 다른 글
| 07. 코어 자바스크립트_클래스 (0) | 2022.01.04 |
|---|---|
| 06. 코어자바스크립트_프로토타입 (0) | 2022.01.04 |
| 05. 코어 자바스크립트_클로저 (0) | 2022.01.04 |
| 04. 코어 자바스크립트_콜백 함수 (0) | 2022.01.03 |
| 03. 코어 자바스크립트_this (0) | 2022.01.03 |



